- Published on
ChatGPT API로 초간단 AI 추천 서비스 만들기
- Authors

- Name
- 테크버킷

요약
이 글은 HTML, JavaScript, Axios, OpenAI API를 사용하여 사용자가 입력한 키워드에 대한 주제를 추천하는 아주 간단한 페이지 예제를 만듭니다. 여기에서 직접 실행해볼 수 있습니다.
HTML
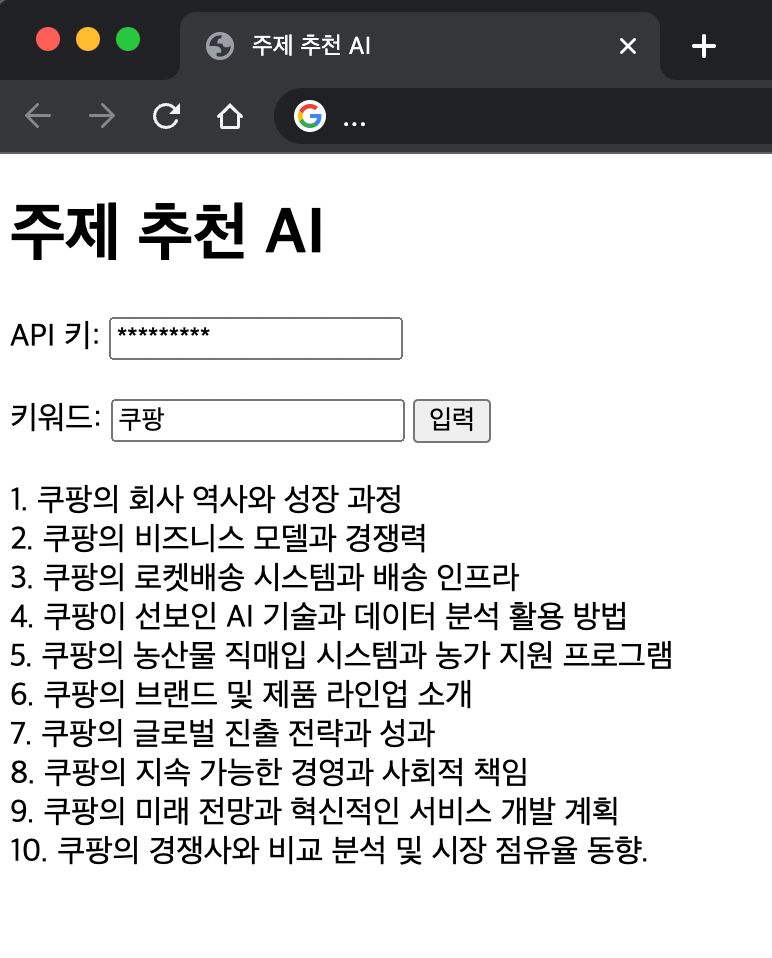
먼저, HTML로 사용자 인터페이스를 정의합니다. 입력 필드와 검색 버튼을 가진 폼이 있습니다.
사용자는 OpenAI API 키와 검색할 키워드를 입력하고 검색 버튼을 누를 수 있습니다. 버튼을 클릭하면 AI에 의해 추천된 결과가 하단에 나타나게 됩니다. 이 코드를 실행하려면 OpenAI API Key가 필요합니다.
<!-- 제목 -->
<h1>주제 추천 AI</h1>
<!-- API Key 입력창 -->
<label for="api_key">API 키:</label>
<input type="text" id="api_key" name="api_key" required /><br /><br />
<!-- 키워드 입력창 -->
<label for="keywords">키워드:</label>
<input type="text" id="keywords" name="keywords" required />
<!-- 입력 버튼 -->
<button onclick="search()">입력</button>
<!-- 결과가 보이게 될 부분 -->
<div id="result"></div>
JavaScript
자바스크립트 코드에서는 사용자가 입력한 깂(API 키와 키워드)를 가져오고, 이 값들을 OpenAI API에 전달하고 응답을 받아 화면에 표시할 것입니다.
먼저 저는 사용자가 입력한 키워드로부터 주제를 추천 받기 위해서 이런 질문을 보내기로 했습니다. 이 때 keywords는 사용자가 입력창에 입력한 검색어로부터 가져옵니다.
// AI에게 물어볼 질문
const question = `${keywords}에 대하여 다루어 볼 만한 주제를 10가지 추천해줘.`
이제 검색어와 함께 OpenAI API에 보낼 데이터를 구성합니다. messages 필드는 OpenAI API에 전달할 메시지를 정의하는데, 방금 만든 question과 같은 방식으로 만듭니다. config는 HTTP 요청의 헤더를 정의합니다. Authorization 필드는 OpenAI API에 인증 정보를 제공합니다. 이 값은 사용자의 입력으로 부터 가져옵니다.
data는 OpenAI API에 전달될 요청 데이터를 정의합니다.
//사용자가 입력창에 입력한 API Key
const api_key = document.getElementById('api_key').value
//사용자가 입력창에 입력한 검색어
const keywords = document.getElementById('keywords').value
// message 구성
const messages = [
{ role: 'system', content: 'You are a helpful assistant.' },
{ role: 'user', content: `${keywords}에 대하여 다루어 볼 만한 주제를 10가지 추천해줘.` },
]
const config = {
headers: {
Authorization: `Bearer ${api_key}`,
'Content-Type': 'application/json',
},
}
const data = {
model: 'gpt-3.5-turbo',
temperature: 0.5,
messages: messages,
}
Axios는 HTTP 요청을 만들고 보내는 JavaScript 라이브러리입니다. 바로 위에서 만든 data와 config를 가지고 axios.post() 함수를 사용하여 OpenAI API에 POST 요청을 보냅니다. 요청 본문(data)에는 model, temperature, messages와 같은 필드를 포함하며, 이러한 필드는 OpenAI API의 요청 매개 변수와 일치합니다.
OpenAI API는 이 요청에 대해 적절한 응답을 반환합니다. 응답은 .then() 함수를 사용하여 처리됩니다. 응답 객체에서 주제 추천 목록을 가져와서 result div 요소에 삽입합니다. 응답 객체의 자세한 구조는 이곳에 있습니다.
axios
.post('https://api.openai.com/v1/chat/completions', data, config) // POST 요청
.then(function (response) { // html 본문에 응답(response)의 내용을 넣어줍니다.
let resultDiv = document.getElementById('result')
resultDiv.innerHTML = ''
response.data.choices.forEach(function (choice, index) {
resultDiv.innerHTML += `<div>${choice.message.content.split('\n')
.join('<br/>')}</div>`
})
})
.catch(function (error) {
console.error(error)
})
}
API에서 반환된 응답을 처리하여 HTML 코드에서 정의된 부분에 주제 목록을 삽입하는 코드입니다.
resultDiv.innerHTML = ''
response.data.choices.forEach(function (choice, index) {
resultDiv.innerHTML += `<div>${choice.message.content.split('\n').join('<br/>')}</div>`
})
코드 전체

아래는 완성된 코드입니다.
여기에서 직접 실행해볼 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>주제 추천 AI</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<h1>주제 추천 AI</h1>
<label for="api_key">API 키:</label>
<input type="text" id="api_key" name="api_key" required /><br /><br />
<label for="keywords">키워드:</label>
<input type="text" id="keywords" name="keywords" required />
<button onclick="search()">입력</button>
<br /><br />
<div id="result"></div>
<script>
function search() {
const api_key =
document.getElementById('api_key').value
const keywords = document.getElementById('keywords').value
const messages = [
{ role: 'system', content: 'You are a helpful assistant.' },
{ role: 'user', content: keywords + '에 대하여 다루어 볼 만한 주제를 10가지 추천해줘.' },
]
const config = {
headers: {
Authorization: `Bearer ${api_key}`,
'Content-Type': 'application/json',
},
}
const data = {
model: 'gpt-3.5-turbo',
temperature: 0.5,
n: 1,
messages: messages,
}
axios
.post('https://api.openai.com/v1/chat/completions', data, config)
.then(function (response) {
let resultDiv = document.getElementById('result')
resultDiv.innerHTML = ''
response.data.choices.forEach(function (choice, index) {
resultDiv.innerHTML += ``
})
})
.catch(function (error) {
console.error(error)
})
}
</script>
</body>
</html>